
Redesigner l’overlay Discord
Noubouille • Publié le 16 March 2019
traductionsVous êtes en train d'attendre le début de votre partie multijoueur, ou peut-être que vous attendez le leader du salon quand vous entendez le son d'une notification Discord.
Maintenant, vous êtes confrontés à deux choix : Vous pouvez ignorer la notification, que l'attrayant bloo-bloo-bloop rend impossible, arrêter tout ce que vous faites et aller acheter un deuxième moniteur, ou passer plusieurs secondes à alt-tabber sur Discord pour le lire, puis plusieurs secondes à alt-tabber de nouveau dans votre jeu.
Quels que soient vos choix, ce ne sont pas des expériences amusantes et c'est l'un des soucis que nous avons résolu dans ce redesign de l'overlay Discord.
Attendez, c'est quoi un overlay ?
Pour ceux qui ne sont pas familiers avec les overlays en jeu, c'est une "couche" de fonctionnalités -- comme le chat, la liste d'amis, etc. -- qui sont accessibles sans avoir à faire la combinaison Alt-Tab et perdre la concentration sur le jeu. Les overlays sont régulièrement accessibles à partir d'un raccourci clavier (notre raccourci par défaut est shift + ~) quand le jeu est en exécution.

L'overlay original
L'overlay original que nous avons sorti en 2016 a été conçu autour de l'activité vocal. Si vous et vos amis étiez dans un salon vocal Discord, l'overlay va vous afficher votre avatar et ceux de vos amis en jeu.
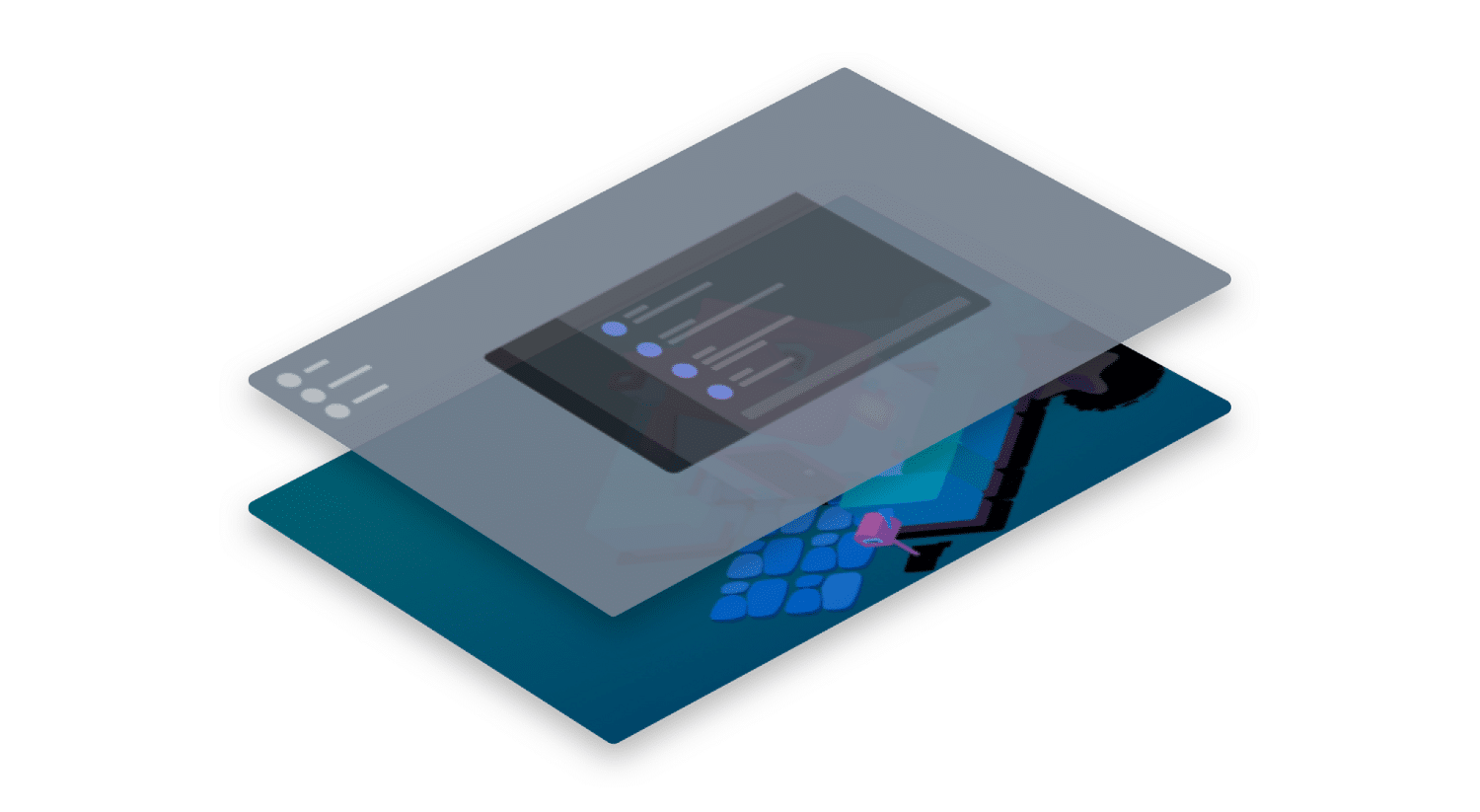
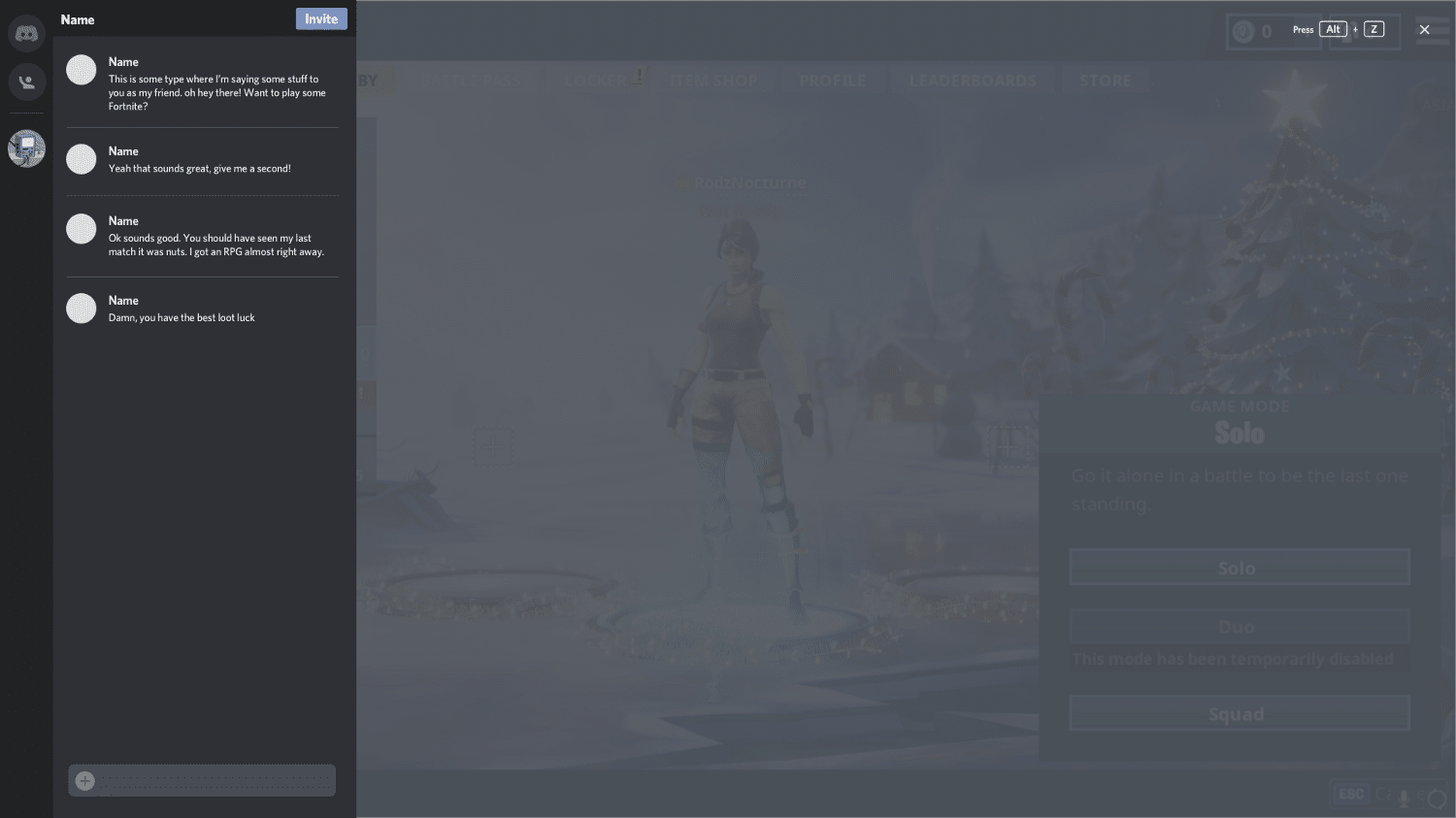
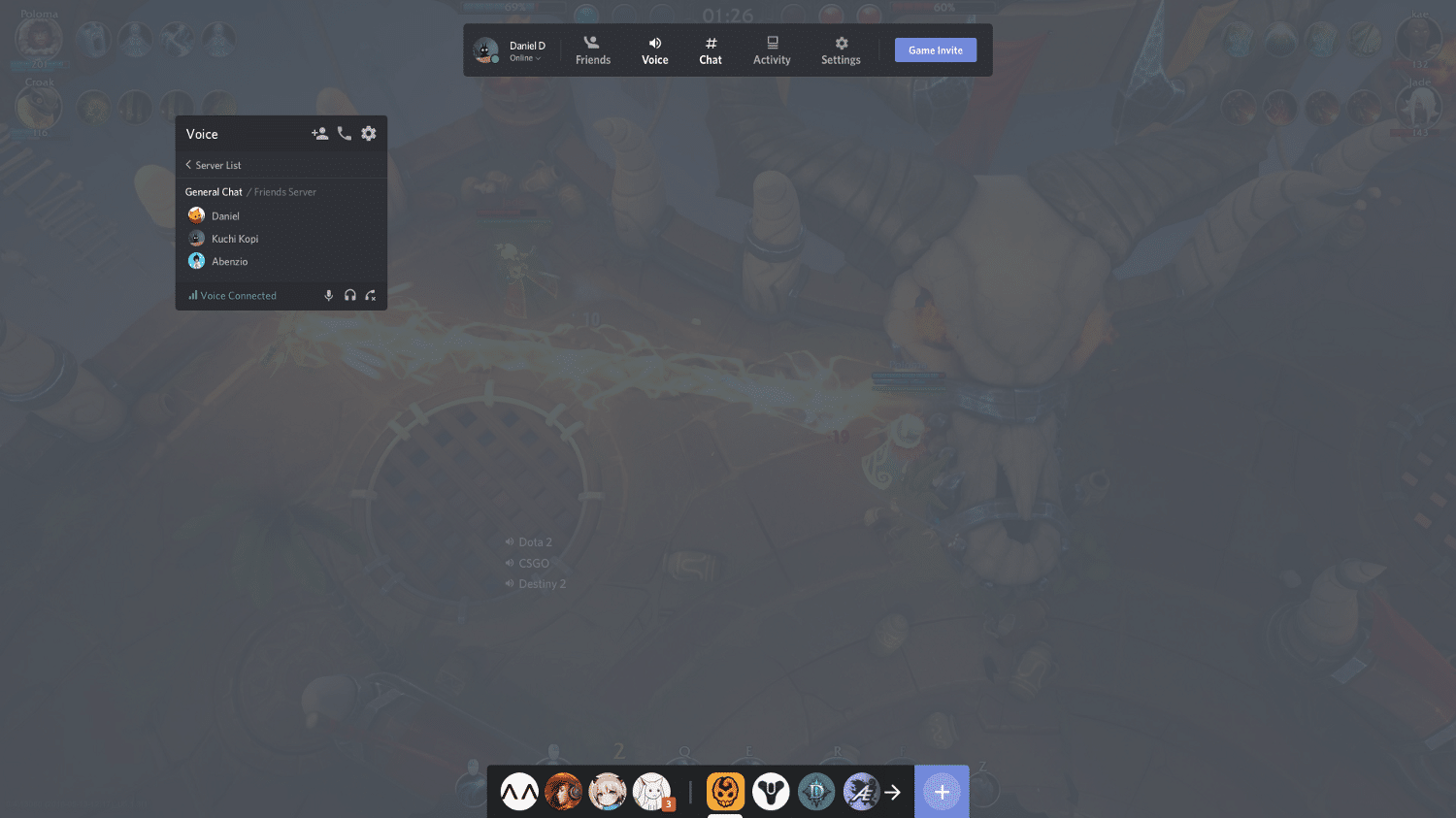
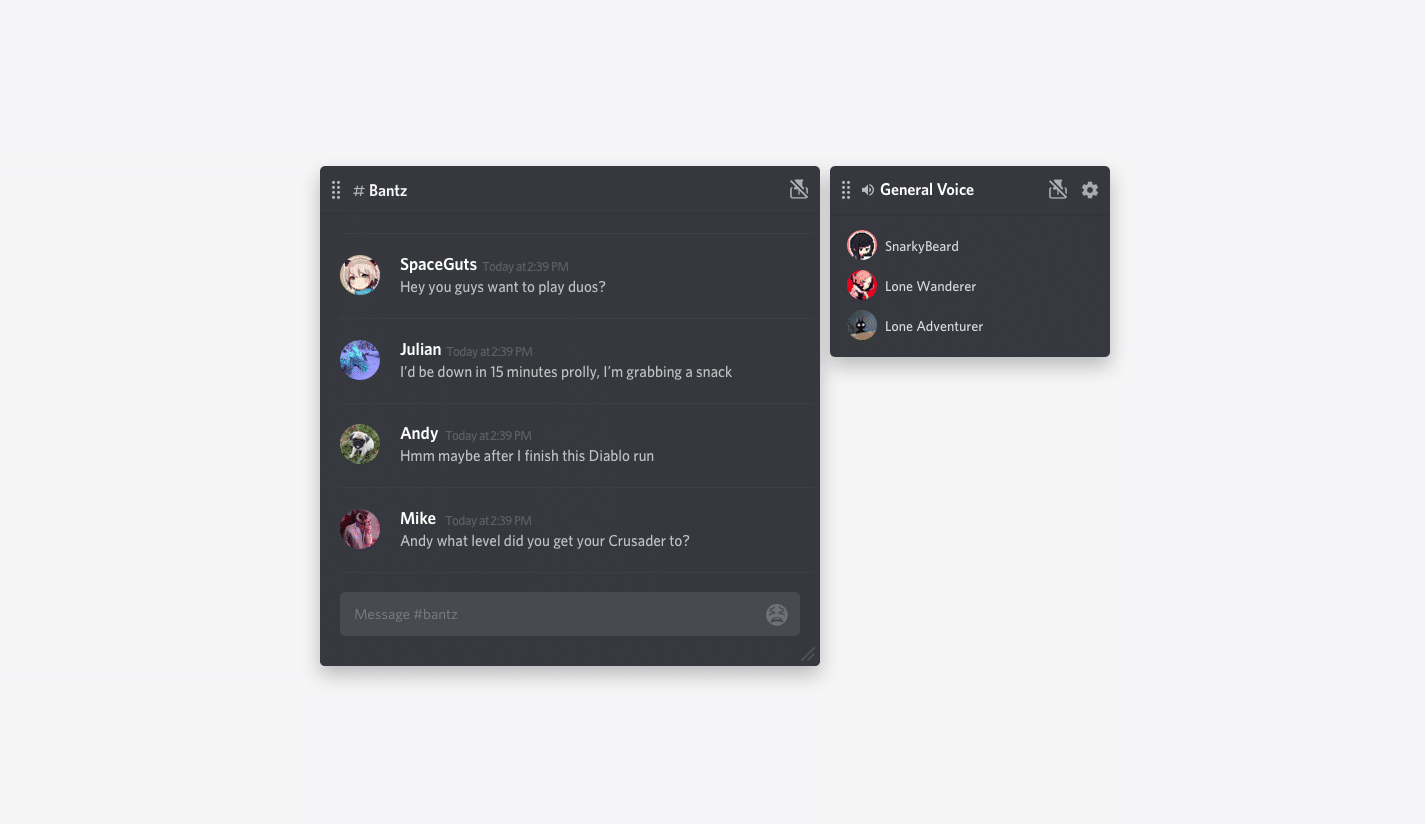
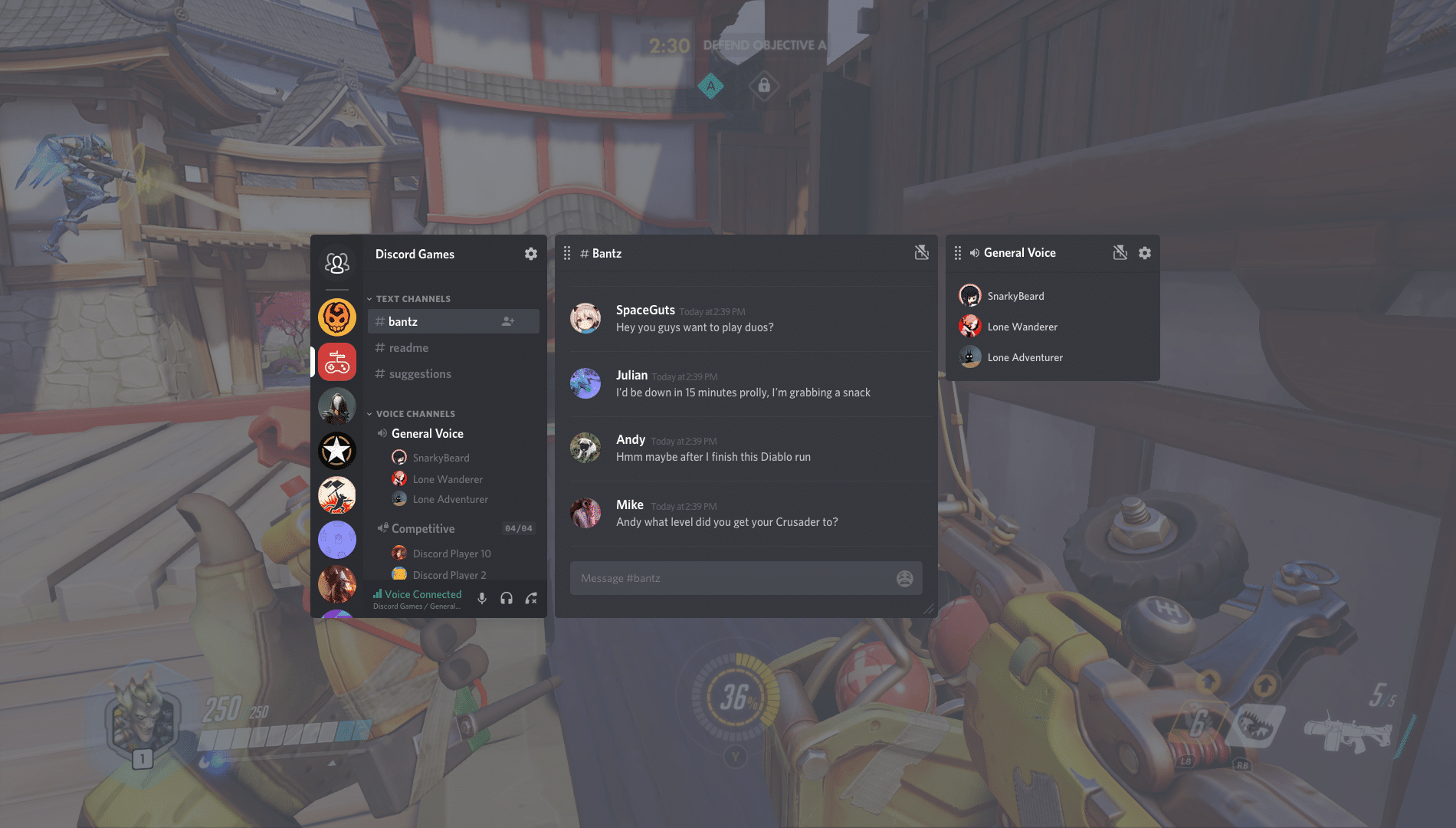
 Ancien overlay à gauche, nouveau overlay à droite.
Ancien overlay à gauche, nouveau overlay à droite.
Cette fonctionnalité fonctionnait bien pour changer de salons vocaux, voir qui était en train de parler, ou pour savoir si vos amis avaient coupé leur micro (Je te regarde, Siegfried).
Bien que les fonctions vocales soient utiles, nous voulons que l'overlay soit utilisable également pour les autres fonctions clés de Discord.
À propos du processus de design
L'équipe chargée du design chez Discord procède généralement en suivant la méthode du double diamant.
Ce processus peut être divisé en quatre phases : découverte, définir, développer et livrer.
Découvrir
Afin de définir à quoi pourrait ressembler une superbe expérience d'overlay, nous consacrons plus de temps à la découverte pendant notre processus de conception. Au cours de cette période, nous avons interviewé des utilisateurs utilisant l'overlay et ce qui ne l'utilisait pas. Nous avons lu les retours d'expérience, joué à des jeux avec l'overlay existant, campé dans les bois pendant trois jours et passé du temps à réfléchir à des idées à apporter à nos réunions de découverte.
Pendant cette période de découverte, nous avons beaucoup appris sur nous-mêmes, nos espoirs, nos rêves et nos peurs. J'ai aussi trouvé des trucs sur cet overlay :
Nous avons découvert
- Nous devons faire profiter de tous les avantages pour tous les utilisateurs sur tous les jeux. Cela inclut les jeux solos, multijoueur ou massivement multijoueur.
- La performance de l'overlay est un élément crucial de l'expérience de jeu. Si l'overlay fait chuter les performances de jeu, n'est pas fiable, ou ne ressemble pas à l'application sur ordinateur, les utilisateurs ne l'utiliseront pas.
- Le chat textuel dans l'overlay est quelque chose que tout le monde veut. Cela nous donne l'opportunité d'améliorer l'engagement, de se rapprocher de l'expérience de l'application sur ordinateur, et d'ajouter des fonctionnalités propres à l'overlay.
- Le camping est un mauvais endroit pour se rendre compte que l'on a peur du noir. La découverte de soi n'est pas toujours bonne.
- Réduire la friction pour nos principaux cas d'utilisation. Les actions pour lesquelles la majorité de nos utilisateurs utiliseront l'overlay devraient être simples, familières et évidentes. Ces actions comprennent la connexion dans un canal vocal, la réponse à un message privé et l'acceptation d'une invitation.
- Fournir une expérience qui imite la joie d'utiliser l'application. Nous nous efforçons d'inclure tous les fonctionnalités positives de l'application de bureau le plus rapidement possible afin que cela ne ressemble pas à un simple produit.
Définir
Nos projets sur Discord commencent avec une spécification. Un document qui décrit ce que nous sommes en train de concevoir, pour qui nous le concevons, ainsi que le résultat que nous souhaitons atteindre. Ce processus est collaboratif, la totalité des productions de l'équipe -- que ce soit les parties techniques et le design -- peut avoir un impact sur tous les aspects du projet.
Dans le cas de notre refonte de l'overlay, notre phase de découverte a encore plus aidé à définir cette spécification. Nous l'avons mise à jour, redéfini les propriétés, et défini la structure afin que l'équipe soit en totale adéquation avant de commencer le développement.
Développer : les défis de concevoir un overlay
Avant d'ouvrir un programme de design, nous avons commencé à esquisser et lister des idées. Les croquis sont rapides et assez approximatifs, donc au lieu de les partager, je vais partager les dessins créés à partir de ces derniers.
 J'ai commencé à concevoir très tôt sur des écrans de statistiques des jeux (exemple: Fortnite par Epic Games). Nous avons caché plusieurs couches de captures d'écran de jeux afin de pouvoir tester l'interface utilisateur avec différents types de jeux en les parcourant dans Sketch.
J'ai commencé à concevoir très tôt sur des écrans de statistiques des jeux (exemple: Fortnite par Epic Games). Nous avons caché plusieurs couches de captures d'écran de jeux afin de pouvoir tester l'interface utilisateur avec différents types de jeux en les parcourant dans Sketch.
Ne pas entièrement assombrir le jeu
Les overlays possèdent deux états : actif et inactif.
Lorsqu'il est actif, l'interface de l'overlay se trouve en haut du jeu et les fonctionnalités sont mises à disposition. Cela ne devrait pas empêcher le joueur de voir son jeu. Être capable de suivre ce qu'il se passe dans le cas où ils auraient besoin de revenir au jeu, est important pour l'expérience.
Une décision sur le design que nous avons prise rapidement fut la couleur transparente de l'overlay qui apparaîtrait quand ce dernier serait actif. Cette couche fournissait un contraste par rapport au jeu, rendant l'interface utilisateur plus facile à voir et les états actif/inactif plus distincts.
Quand l'overlay est inactif, le joueur voit seulement le jeu auquel il joue.
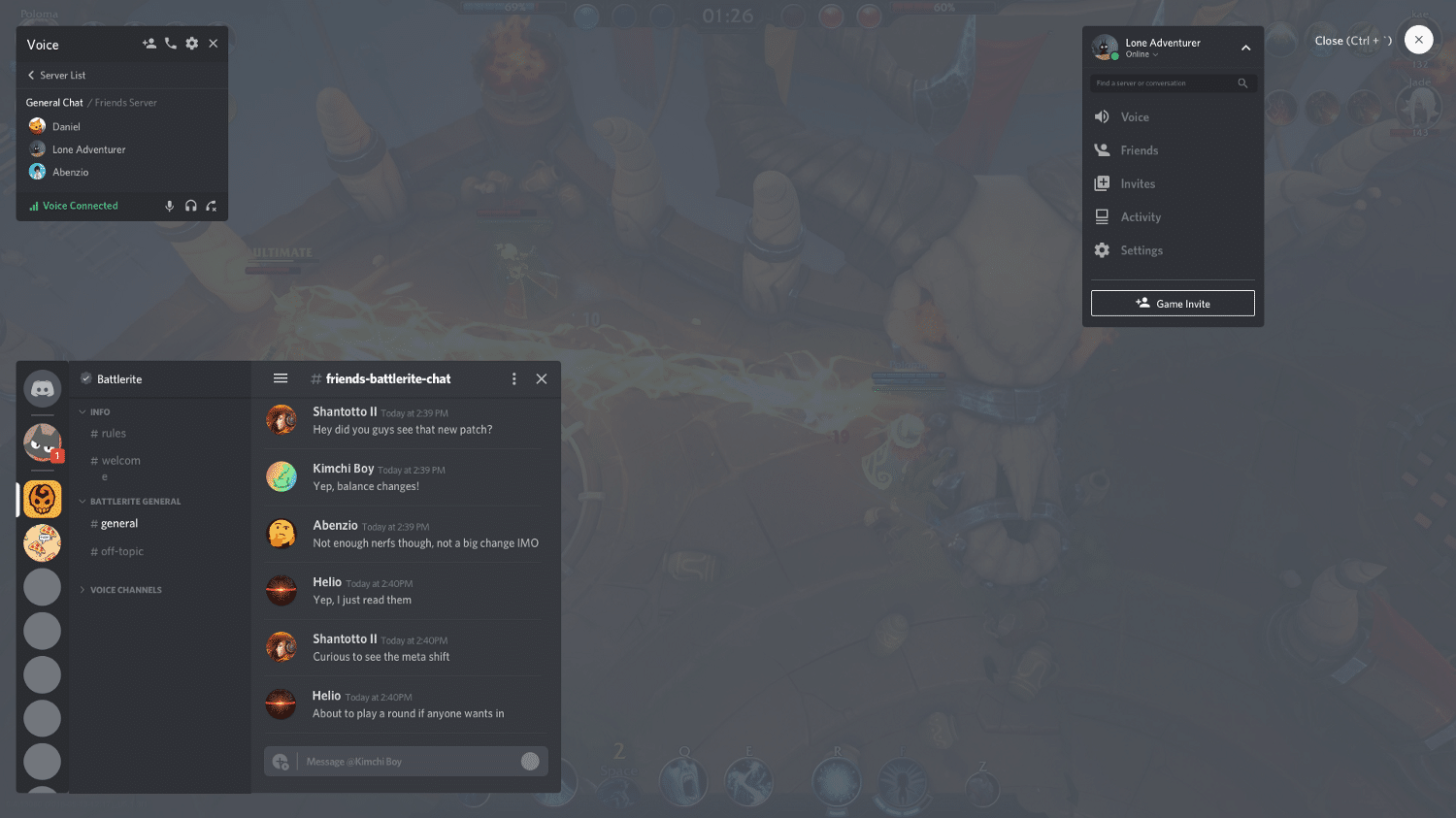
Ne pas réinventer la roue pour intégrer les conversations textuelles
Dans les précédents designs, nous avons exploré comment les conversations textuelles pourraient fonctionner sans copier le code client directement.


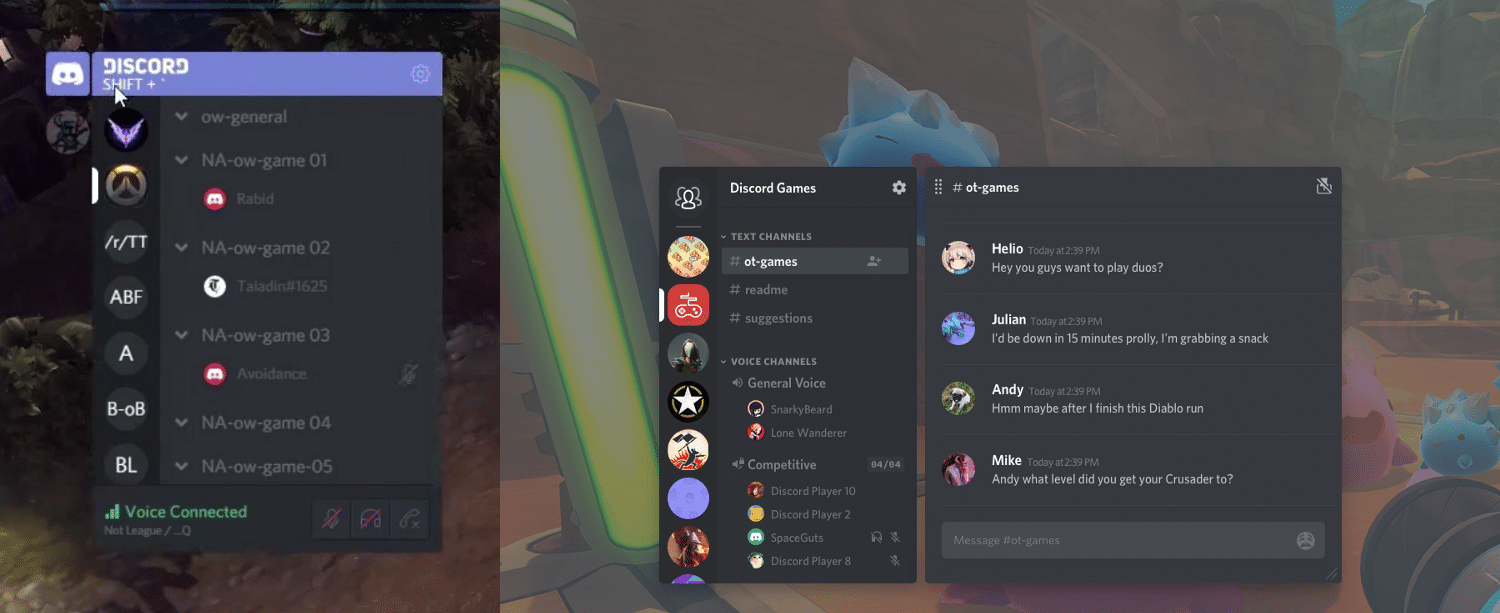
Je me suis retrouvé en train de revenir à la convention de l'application de serveurs empilés verticalement. L'affichage horizontal des conversations récentes était beaucoup trop limitatif.

Au fur et à mesure que nous explorions d'autres forme de design pour la discussion textuelle, nous avons rapidement compris les avantages qu'il y avait à tirer de nos conventions existantes. En empruntant cela à notre application de bureau, nous pourrions éviter d'avoir à rééduquer les utilisateurs et réduire la charge cognitive.
Il n'y a pas deux interfaces de jeux identiques
Les interfaces de jeu sont de toutes les formes et de toutes les tailles, et les fonctionnalités devaient s'accommoder à cela. Ce qui signifie que l'utilisateur a besoin d'un contrôle total de la taille et de l'emplacement des fonctions voix et texte.
Avec l'ajout du chat texte dans l'overlay, nous avons réalisé que tous les utilisateurs de ce dernier n'auraient pas besoin de voir l'activité vocale, ce qui était la seule fonctionnalité qu'elle offrait auparavant.

De cette prise de conscience est née l'idée des widgets.
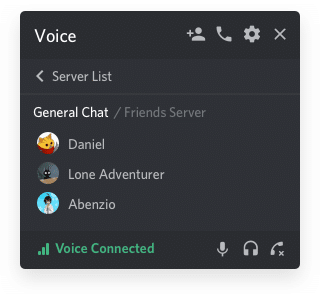
Les widgets étaient des éléments fenêtrés qui pouvaient être déplacés, redimensionnés, affichés dans le jeu ou cachés de la vue. L'idée derrière ce système était de donner à l'utilisateur le contrôle du positionnement, tout en englobant tous les paramètres et contrôles de la fonction dans le widget.

Dès le début, nous avons eu un design de widget pour chaque pièce de l'overlay.
Nous avons effectué plusieurs sessions de tests utilisateurs pour aider à affiner la conception des widgets et les interactions. Grâce aux commentaires des utilisateurs, nous avons pu simplifier les flux, améliorer les contrôles des widgets et créer un système de conception solide pour l'avenir du produit.

Les curseurs personnalisés remplacent les curseurs de base
La plupart des jeux AAA ont des curseurs personnalisés pour leurs titres. Ce problème a inspiré la conception de nos widgets. Cela signifiait que l'utilisateur ne voyait pas les changements traditionnels du curseur lorsque quelque chose était glissable ou redimensionnable.

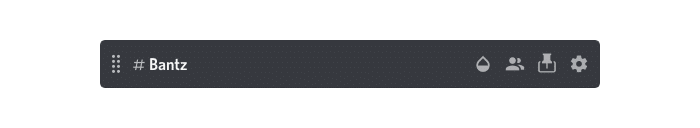
Au lieu de cela, nous avions besoin de représenter ces actions avec des icônes, des "infobulles" et de donner aux icônes un aspect simplifié afin de faciliter leur utilisation par l'utilisateur.
![]()
Les utilisateurs doivent voir les messages
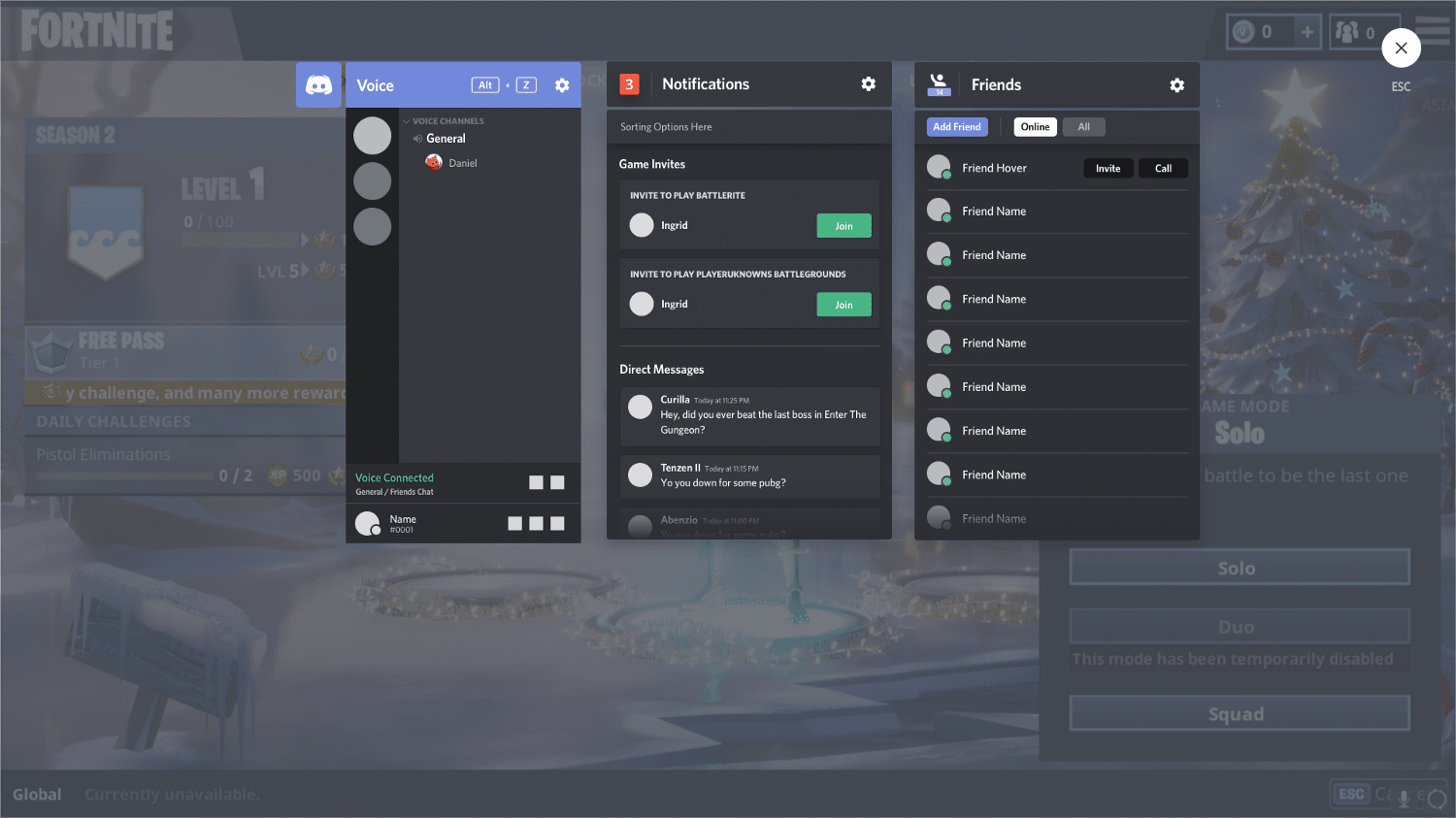
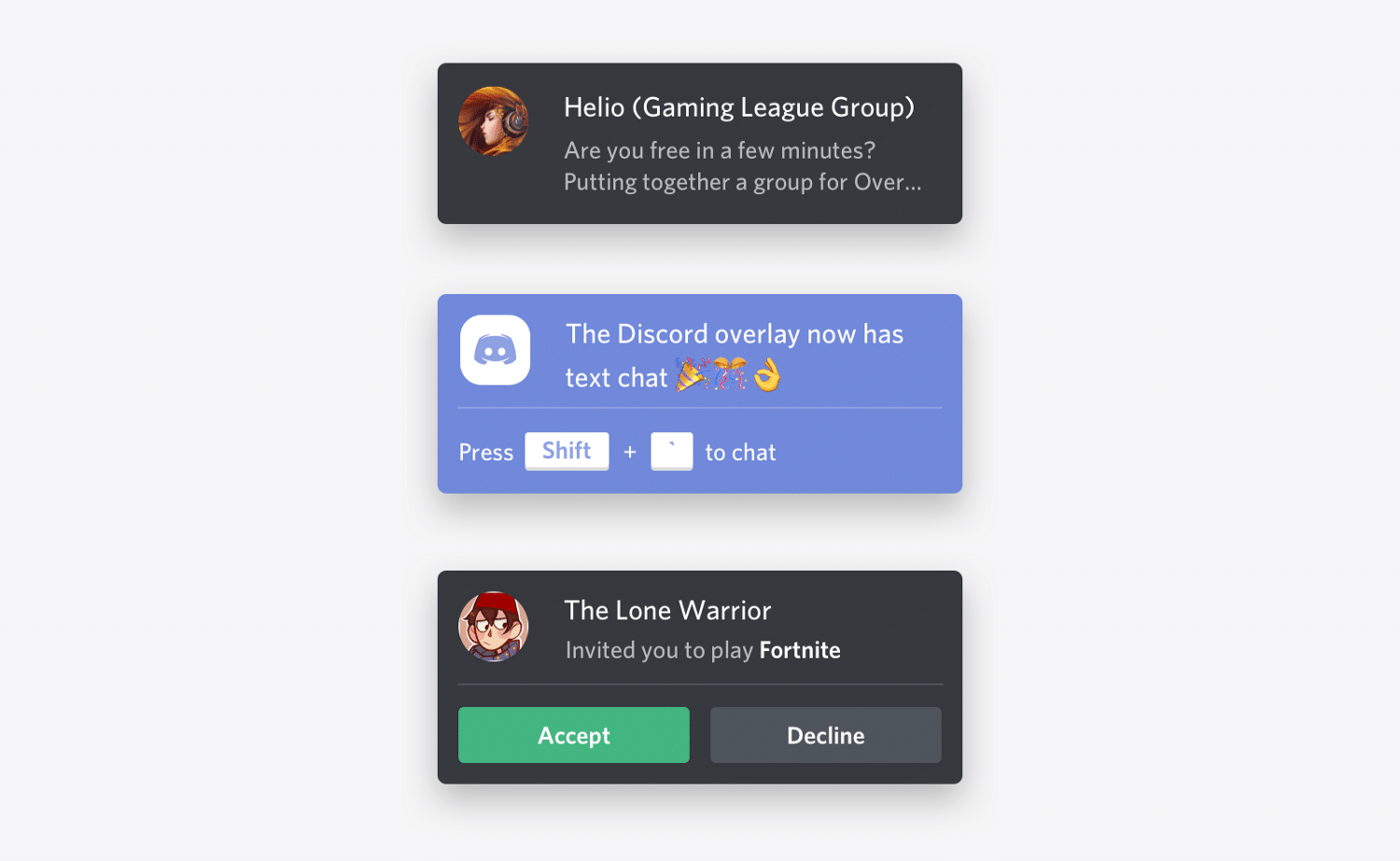
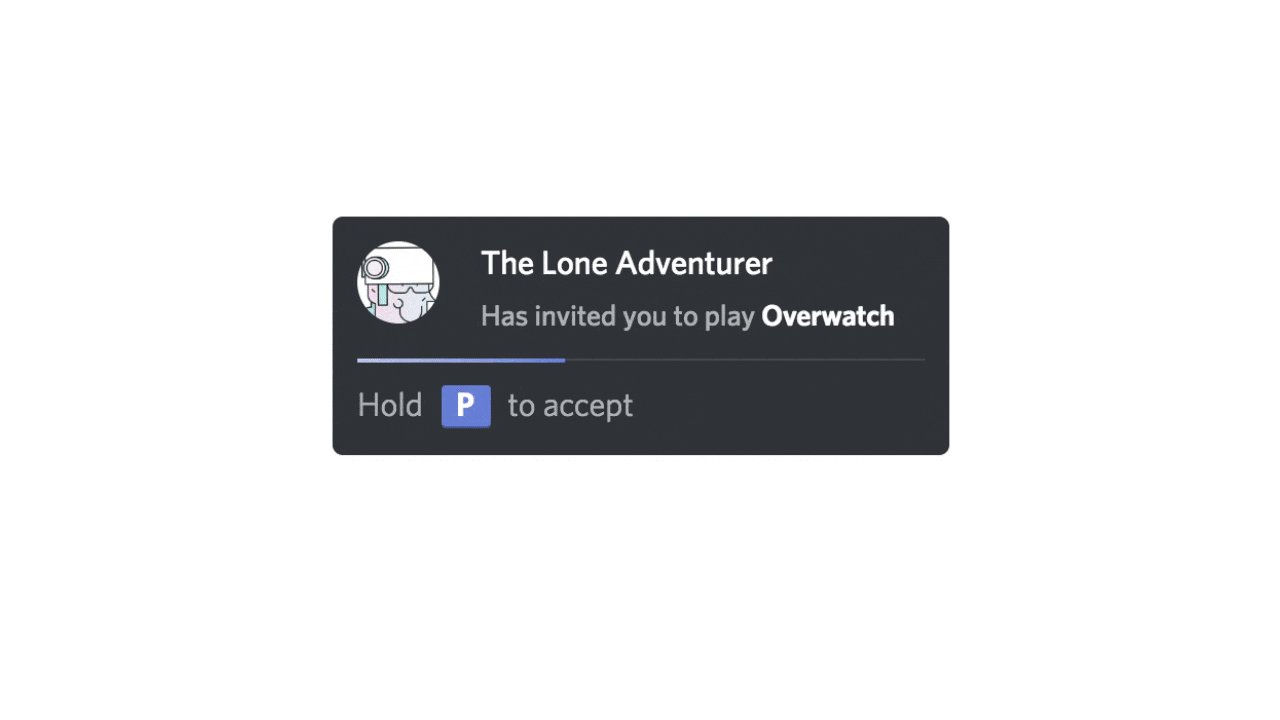
Comme je l'ai mentionné précédemment, le fait d'entendre une notification mais de ne pas savoir qui ou quoi a été envoyé n'a pas été une expérience agréable. La façon dont nous avons résolu ce problème était avec les notifications en jeu.
Les notifications sont quelque chose dont tous les jeux bénéficient. Jouer à un jeu solo et recevoir un message direct ? Nous vous en montrons un aperçu en jeu pour que vous puissiez décider d'y répondre immédiatement... ou l'ignorer. Probablement ignorer (désolé Siegfried).

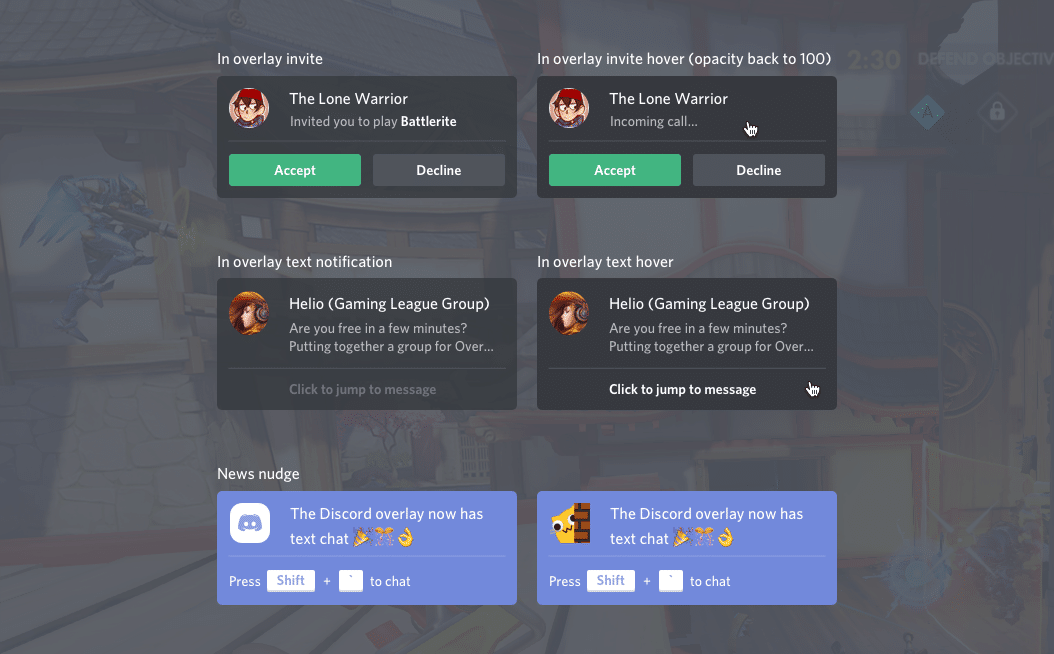
La conception du système de notification était basée sur notre composant de message. Le design se compose d'un avatar, d'un titre et d'un message. D'un coup d'œil, vous pouvez immédiatement reconnaître l'expéditeur et suffisamment de texte pour fournir le contexte.
Nous utilisons également notre système de notification pour afficher les mises à jour de l'overlay, un peu comme un petit journal des modifications. Afin de réutiliser le composant, nous changeons la couleur de fond et remplaçons le contenu du message par un marque-page qui peut également contenir des contrôles ou le rappel de raccourci clavier.

Pour donner aux utilisateurs plus de contrôle sur l'interface, nous avons créé des paramètres pour le placement des notifications pendant les jeux ainsi que l'option de les désactiver entièrement.

Les utilisateurs doivent avoir accès à leurs communautés tout en jouant
L'objectif de Discord est de rassembler les gens autour des jeux. Donc, lorsque nous aimons tous être immergés dans un jeu de temps en temps, il y a aussi de nombreux cas où vous souhaitez rester impliqués avec votre serveur pendant que vous jouez.
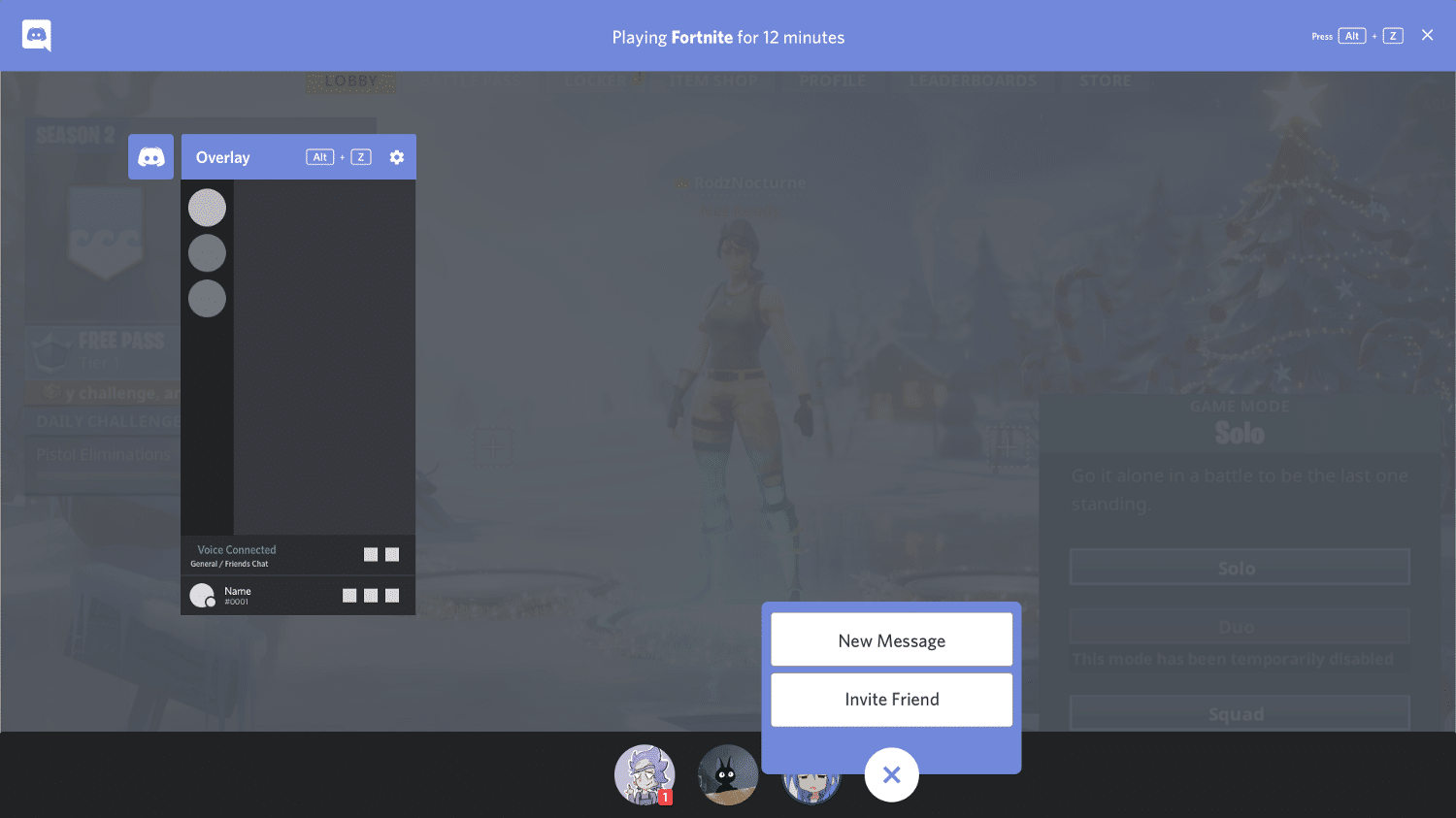
Afin de résoudre ce problème, nous avons eu l'idée du concept d'épingler. L'épinglage c'est quand l'utilisateur souhaite afficher le widget dans son jeu.
Avec l'épinglage, les utilisateurs peuvent transformer n'importe quel jeu un jeu social. Que les utilisateurs soient en train d'accomplir des quêtes quotidiennes dans World of Warcraft, ou jouent comme un voyou pour tuer le temps, désormais ils peuvent le faire tout en continuant d'interagir avec leur serveur.
Les widgets d'épinglage constituaient un moyen cohérent d'afficher, ou se cacher, les activités vocales et textuelles.

Livrer et résultats

Une fois que nous avons publié la refonte et permis d'utiliser l'overlay dans plus de jeux, nous avons constaté une augmentation de 50% chez les utilisateurs de l'overlay. De ce groupe, 30% utilisent les fonctions de texte et de notifications.
Plus important encore, la refonte a donné à nos équipes une base solide sur laquelle bâtir de l'avant. Donc, bien que la publication soit un excellent premier pas pour améliorer notre expérience de l'overlay, cela nous donne également la possibilité de nous améliorer à l'avenir !
Merci à l'équipe !
C'est difficile de dire à quel point la collaboration et le travail d'équipe étaient importants pour que ce projet soit réussi. J'aimerais dire merci à tout le monde, ici, chez Discord qui ont contribué à la création de l'overlay.
Merci d'avoir lu !
Nous sommes toujours à la recherche du prochain excellent ajout pour notre équipe de production chez Discord. Si vous êtes passionné par le design et l'expérience d'utilisateur, et que vous détestez le camping, contactez nous à [email protected].
Merci à Shawn Park, Chad Roffey, Kevin Wilson, Jesurka, Christina Zou, Joey Baker, Amadeus Demarzi, Nelly.
Ceci était une traduction résumée du post du blog Discord, merci de l'avoir lu ! Voici le post original disponible sur leur blog. Crédits images : Blog Discord
