
Mise à jour du thème clair
TardiGab • Publié le 25 September 2019
traductionsMise à jour du thème clair sur Discord
C'est une histoire à propos de la rédemption du thème clair. Alors asseyez-vous, retirez vos lunettes de protection et partez en voyage. Peut-être utiliserez-vous le thème clair dans les prochains jours.
L'essor et le déclin
Cela dit, vous n'utilisez probablement pas le thème clair aujourd'hui. En fait, il y a une chance écrasante que vous utilisiez le thème sombre de Discord. Au moment où ces lignes sont écrites, le pourcentage des gens utilisant le thème clair est très faible.
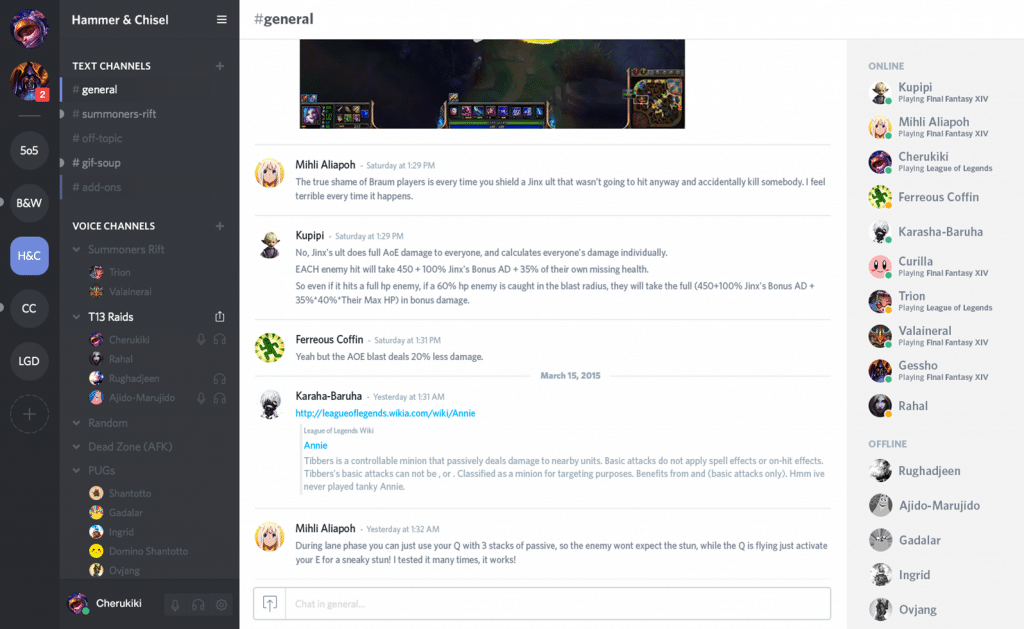
Pour comprendre la chute du thème clair, nous devons remonter aux premiers jours de Discord -- 2015. La plupart des gens ne le savent pas, mais les premières versions de Discord ne contenaient qu'un seul thème.
Le thème clair.

Thème par défaut de Discord en 2015
Puis, tout à changé le 6 août 2015. Le thème sombre est rapidement devenu le thème principal utilisé par les utilisateurs de Discord. Même dans les bureaux de Discord il était difficile de trouver un employé utilisant le thème clair. Les essais sur ce dit thème étaient rares et considérés comme une corvée.
Le thème clair a commencé à s'atrophier à cause de cette façon de penser, et nous sommes ainsi embarrassés. Qu'est-ce que ça a donné ?
Plus bas
Le thème clair est finalement devenu une blague pour la communauté Discord, et ceux qui l'utilisaient étaient considérés comme fous.
Nous avons également fait des blagues sur ce fameux thème :
Rare photo of a Discord developer working on light theme pic.twitter.com/Gz9d4x0oJX
--- Discord (@discordapp) March 14, 2018
Finalement, travailler sur le thème clair était nul.
« Pourquoi travailler sur quelque chose que presque personne n'utilise, dont on se moque, et qui nous ralentit inutilement ? »
Plus d'une fois nous avons envisagé de supprimer entièrement le thème clair. Puis en avril de cette année, nous l'avons éjecté.
we deleted light theme
--- Discord (@discordapp) April 1, 2019
Nous avons "supprimé" le thème clair lors d'un poisson d'avril. Nous avons pensé qu'il serait marrant de se moquer de nous-mêmes durant une journée, et de nombreux utilisateurs du thème sombre étaient d'accord.
Bien que beaucoup aient ri, ce n'était pas tout bon. Nous n'avons pas tenu compte des utilisateurs qui préféraient le thème clair pour des raisons d'accessibilité. Beaucoup d'utilisateurs du thème clair en colère nous ont donné une partie de leur pensée. Reconnaissant notre erreur, nous avons remis le thème clair plus tôt que prévu.
Une seconde chance
Après avoir réalisé que nous avions fait une erreur embarrassante, nous nous sommes sentis motivés pour arranger les choses. Une petite équipe de deux personnes composée d'un ingénieur et d'un concepteur, avait procédé à une mise à jour complète de l'interface de Discord --- et du code sous-jacent --- au cours du dernier semestre. Nous avons décidé que la prochaine étape pour cette équipe était de donner au thème clair le lifting dont elle avait besoin.
À l'écoute de la communauté
Une grande majorité des gens pensait que la barre latérale sombre sur le thème clair n'était pas très appropriée.
"Beaucoup de gens l'ont probablement déjà dit, il serait bien de mettre la barre latérale en blanc dans le thème clair, ça serait une bonne chose pour commencer."

Ancien thème clair Discord (Source : Discord : Light Theme, Redeemed)
Une autre grande majorité des personnes ayant répondu au sondage avait des problèmes avec le peu de contraste qu'il y avait entre le texte et la couleur du fond du tchat. Beaucoup de personnes ont dit la même chose à propos du contraste sur le thème sombre.
"Le contraste n'est pas suffisant dans le thème sombre pour lire quoi que ce soit. Ceci est un problème indépendant des paramètres du moniteur"
Résultat
À partir de là, nous savons que nous avons 4 choses principales à faire :
- Développer une nouvelle palette de couleur avec des couleurs claires plus plaisantes.

Nous avons divisé notre gamme de couleurs en deux palettes. Une pour le thème sombre (en haut) et une pour le thème clair (en bas). (Source : Discord : Light Theme, Redeemed)
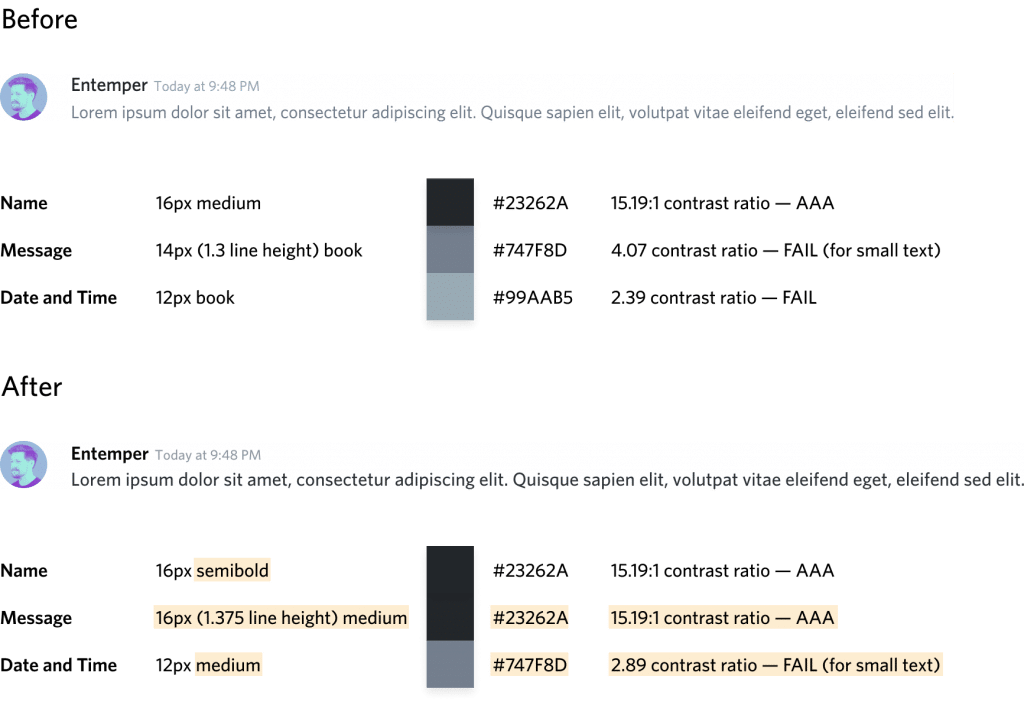
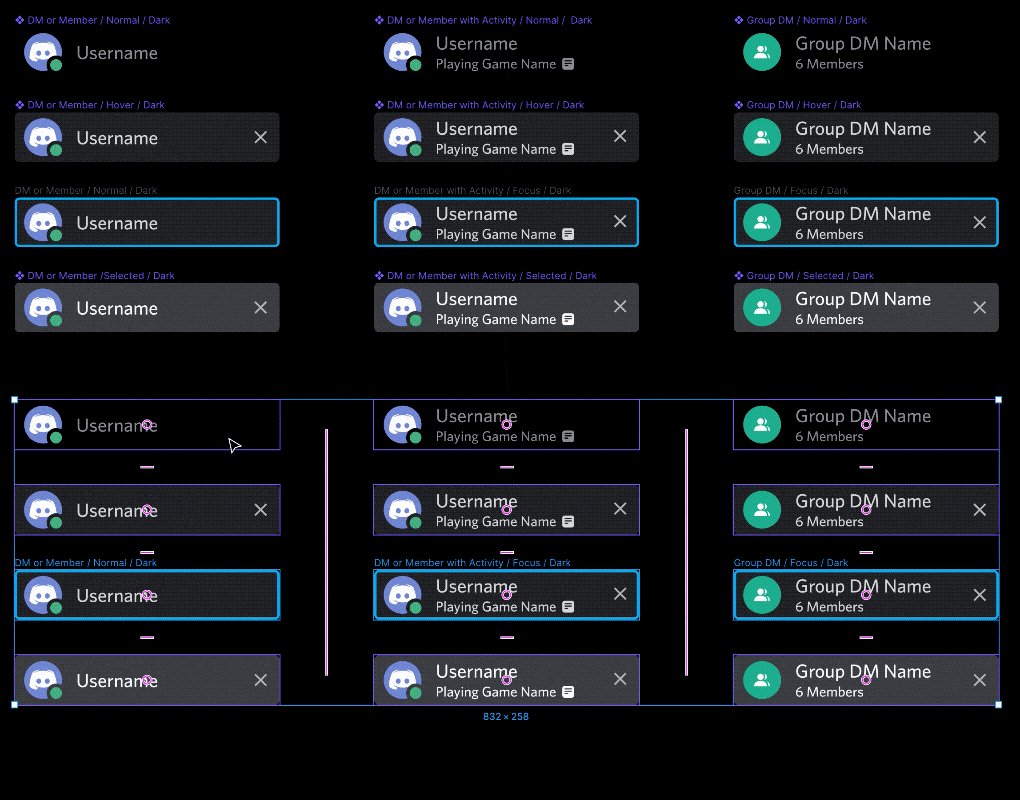
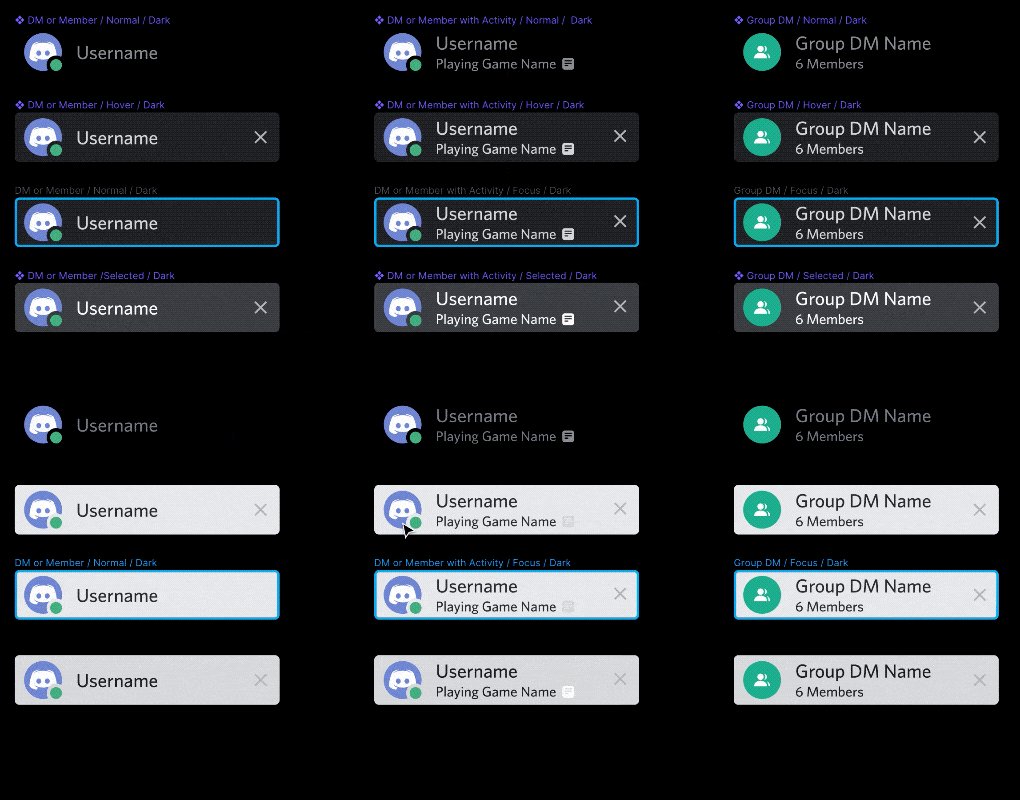
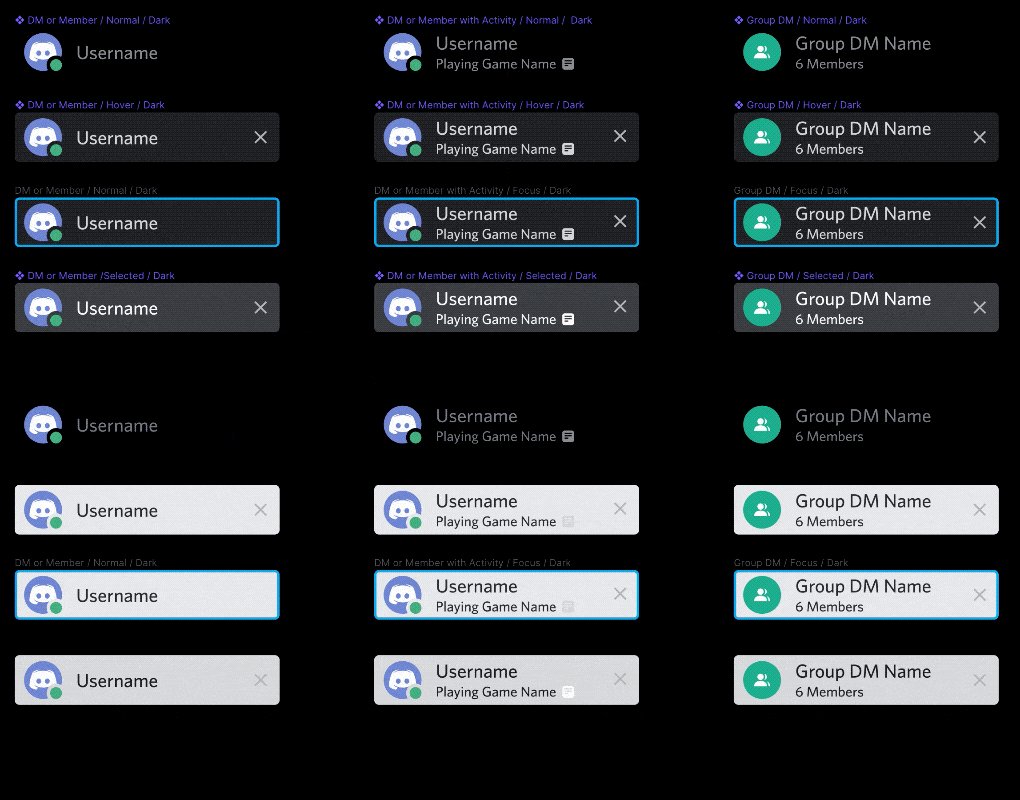
- Améliorer l'accessibilité en augmentant les niveaux de contraste et en remplaçant les polices de petite taille et fines - sur les deux thèmes, pour plus de précision. Voici ce que nous avons fait :

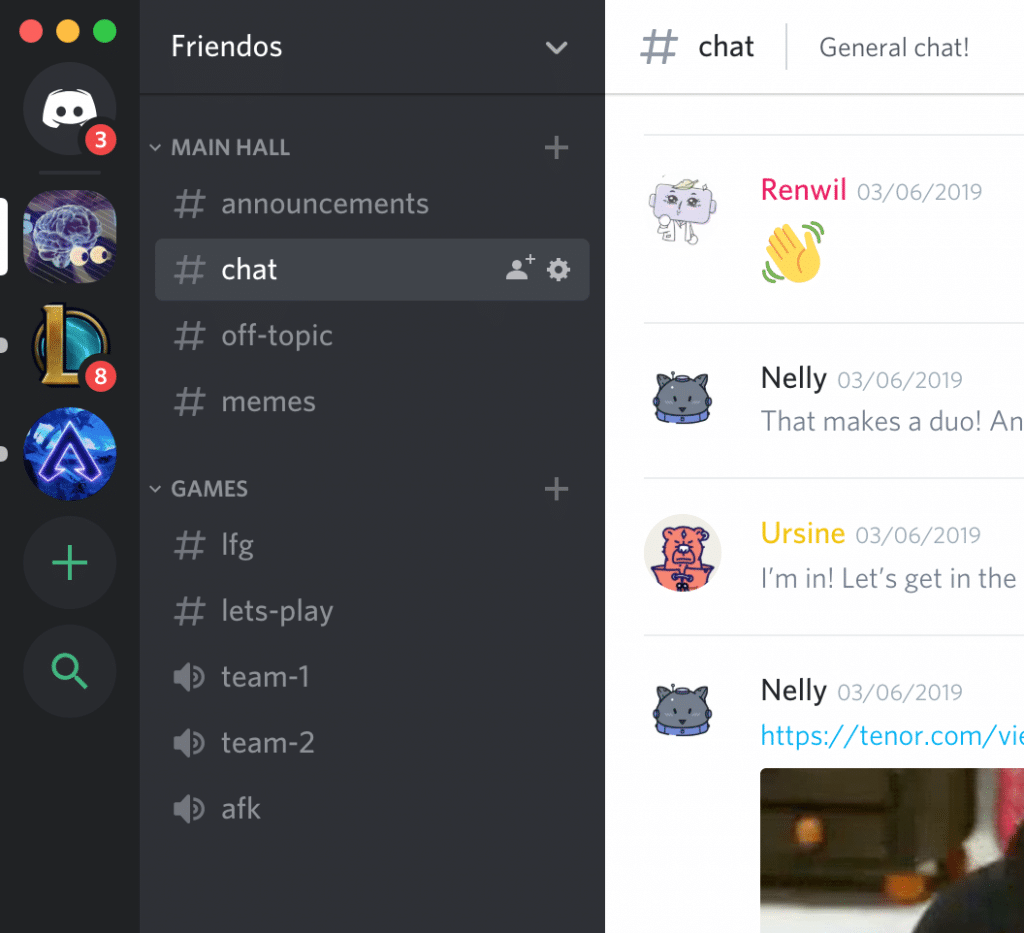
- Attribuer au thème clair une barre latérale appropriée.

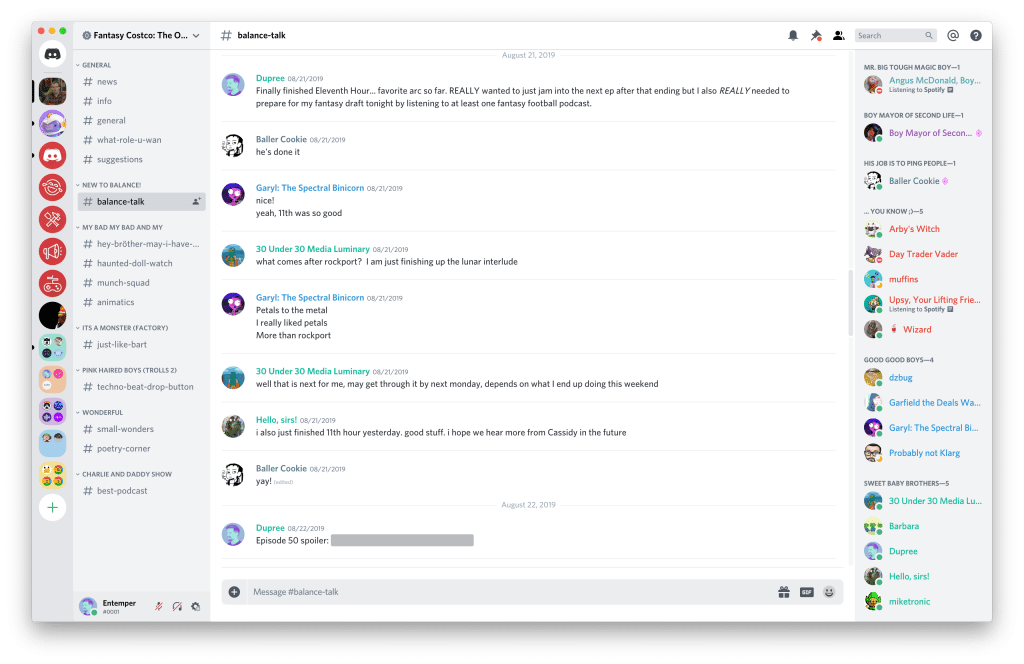
Thème blanc avec une barre latérale appropriée
- Enfin, mettre en place un système de conception et de construction du thème blanc qui serait facile à concevoir et à tester, pour éviter les problèmes à l'avenir. Deux choses que nous avons mises en oeuvre jusqu'à présent sont Color Mapping et un plugin Auto-Themer pour notre outil de conception, Figma.
Color Mappings
Un moyen de rendre le thème clair facile à utiliser et un système de mappage des couleurs. Avant, nous dupliquions le dessin du thème sombre et appliquions les couleurs de sorte à faire notre thème clair.

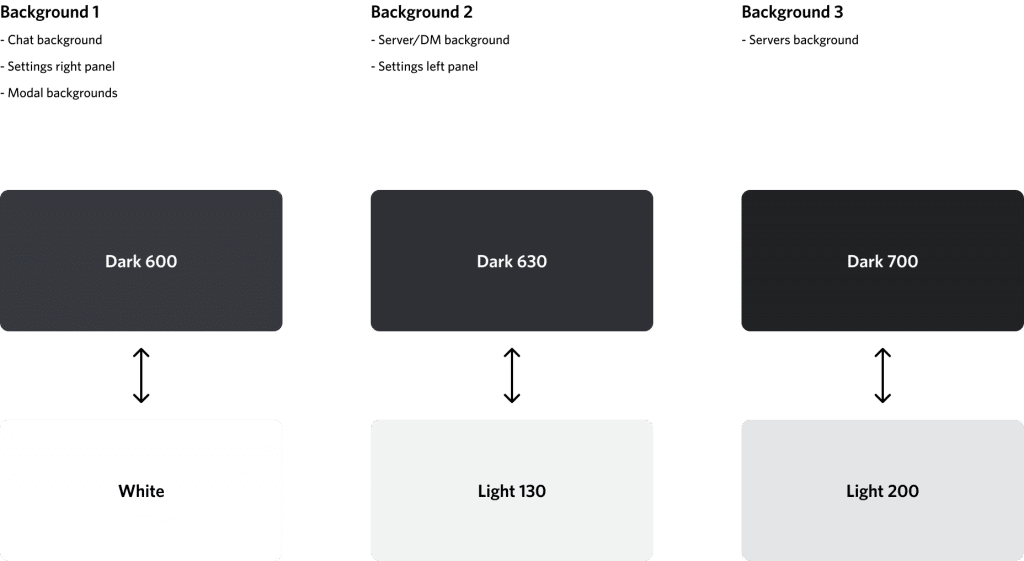
Un petit sous-ensemble de certains de nos mappages d'arrière-plan.
Pour nos mappings d'arrière-plan, nous avons établi comment les couleurs seraient sur chaque thème dans différents domaines, tels que les fonds, lignes de séparation, cartes, et plus. Ce n'est pas un système parfait, car il y a beaucoup de cas particuliers, mais cela nous amène à 80 % du chemin.

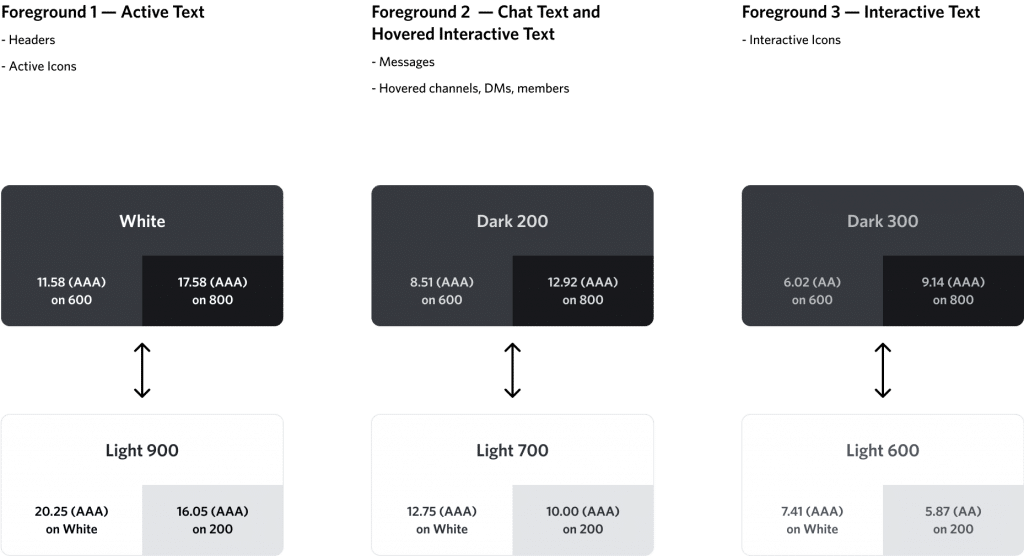
Les mappings ci-dessus sont pour le texte et les icônes. Tout en construisant cela, nous nous sommes assurés de faire des tests d'accessibilité sur nos divers fonds. Nous avons dû faire des compromis où certains textes (à savoir, les noms de salons muets) ne réussissaient pas le test d'accessibilité.
Plugin Auto-Themer ****pour Figma
Maintenant que nous avons mis en place un système de mapping, un de nos designers a eu une idée : Pouvons-nous automatiser ça ? Bien sûr que nous pouvons.
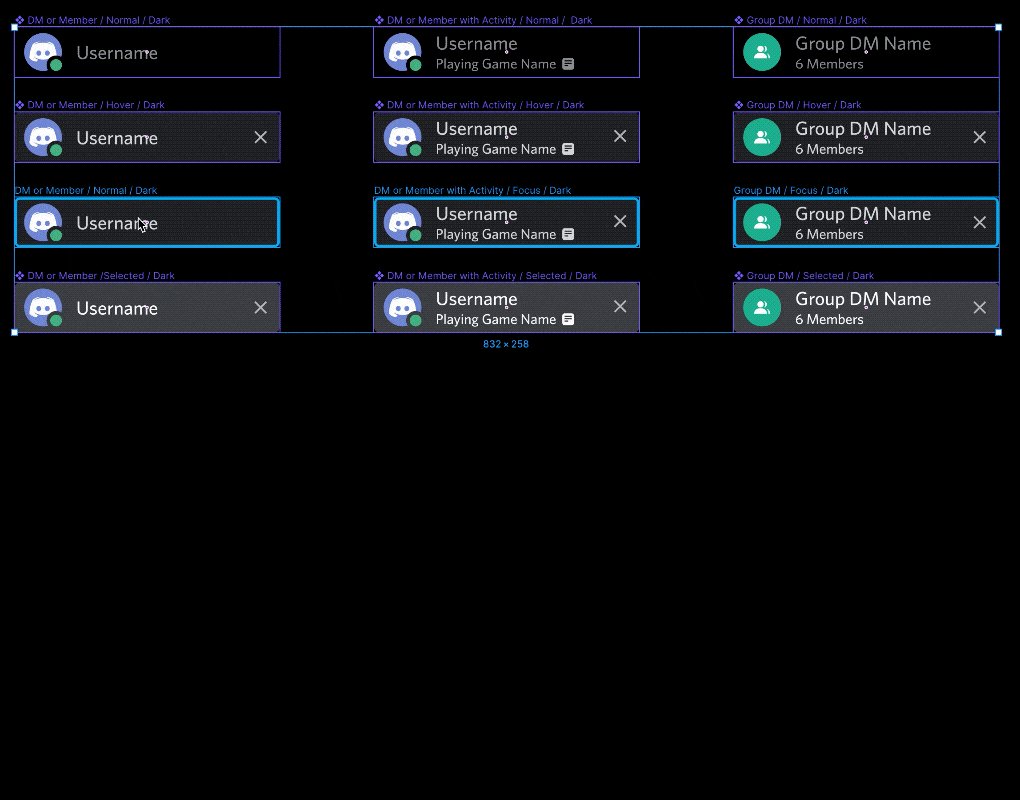
À rapidement été mis au point un outil extraordinaire pour nous : un plugin qui cherche les styles du thème sombre appliqués et les convertit en styles du thème clair basés sur nos mappings.

Avec ces systèmes et outils en place, le thème clair sera beaucoup plus facile à travailler pour notre équipe.
Ensuite ?
- Nous sommes certains qu'il y aura des commentaires et des choses à apprendre après cette mise à jour. Nous allons écouter et chercher des façons de nous améliorer.
- Un thème clair similaire pour iOS et Android.
- Prochaine phase de notre redesign. On ne peut pas vous dire quoi ou quand, mais certaines parties de Discord qui ont besoin d'amour vont l'avoir.
Traduction résumée du blog Light Theme, Redeemed.
